HTTPリクエストツールPostmanの利用/インストール時のエラー対応
はじめに
Node.jsの勉強をしていたところ、HTTPリクエストをPOSTメソッドで投げたい場面が出てきたため、Postmanを利用することにした。手順のメモ。
【参考】GETでHTTPリクエストを投げる方法
ブラウザを立ち上げて、IPアドレスまたはURLを入力する。

Postmanを利用してPOSTのリクエストを投げる
デスクトップ版のインストール
ブラウザ版は使いこなせなかったので、デスクトップ版をインストールする。
ダウンロードしてきた.exeファイルをダブルクリックする。 待っていると自動でインストールが終わる。(待つだけなので少し不安になる)
アプリ起動が上手くいかない場合
一度目に実施した際はインストール後のアプリがうまく起動しなかった。
Postman Agent をダブルクリックしても何も表示されないし、タスクマネージャーにも表示されなかった。
上記のサイトからインストールし直したところ、うまくいった。
また、ショートカットが2種類作成されたが、起動時は「Postman」のショートカットを選ぶ必要がある模様。

アップデート
アップデートはひとまず「Dismiss」を選択。
サインイン
「Create your account or sign in later?」 という選択肢もあるので「Skip and go to the app」をクリックする。
HTTPリクエストを選択
右上の「New」→「HTTP Request」をクリックする。

お試しリクエストを投げる
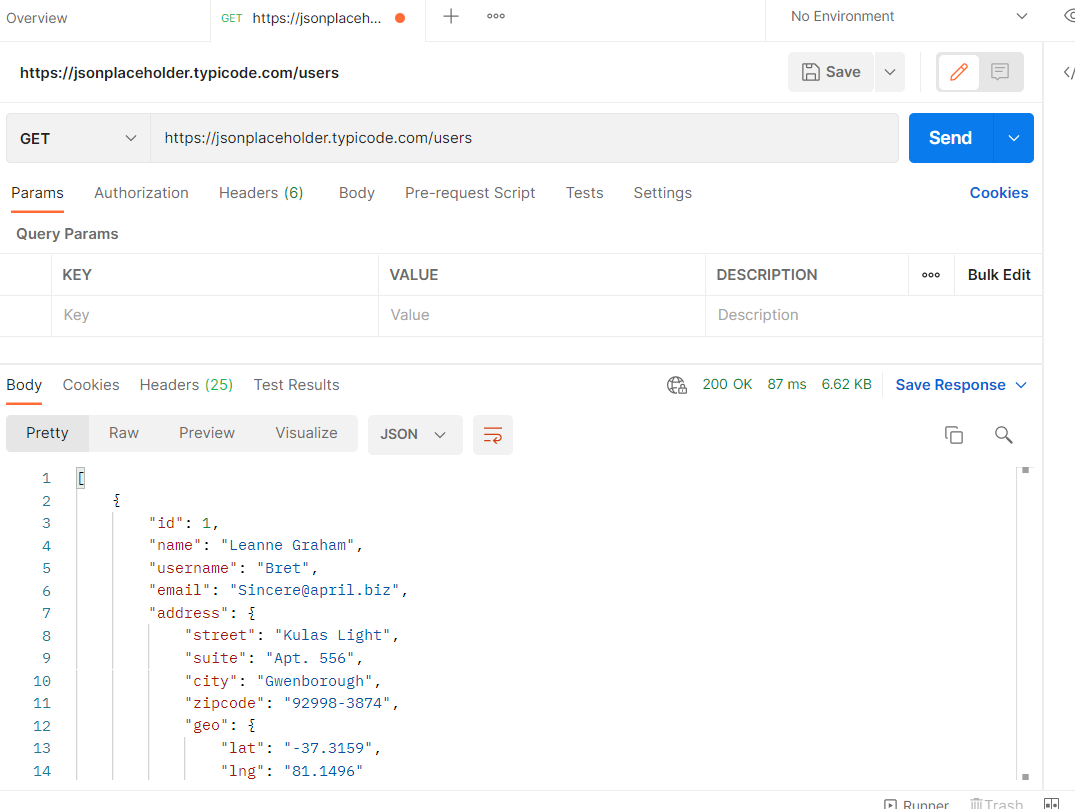
試しにGETリクエストを投げてみる。 お試し用のAPIを提供してくれている、JSON PLACE HOLDERのサイトを利用。
今回はhttps://jsonplaceholder.typicode.com/usersのURLを利用する。
JSON Place Holder jsonplaceholder.typicode.com
「SEND」を押すとちゃんとリクエストが返ってきた。

自分で立ち上げたNode.jsサーバにリクエストを投げる
以下のようにgetメソッドのみ受け付けるサーバを立ち上げた。
app.js
var express = require("express"); var app = express(); app.get("/", (req, res) => { res.status(200).send("Hello World."); }); app.listen(8000);
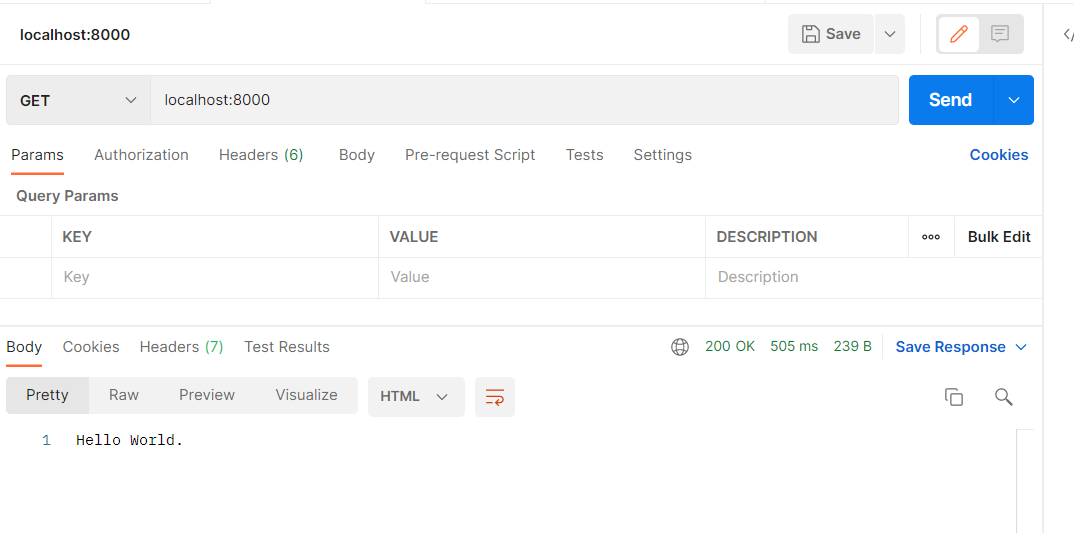
GETリクエストを投げる
GETリクエストを投げると、値が正常に返却された。

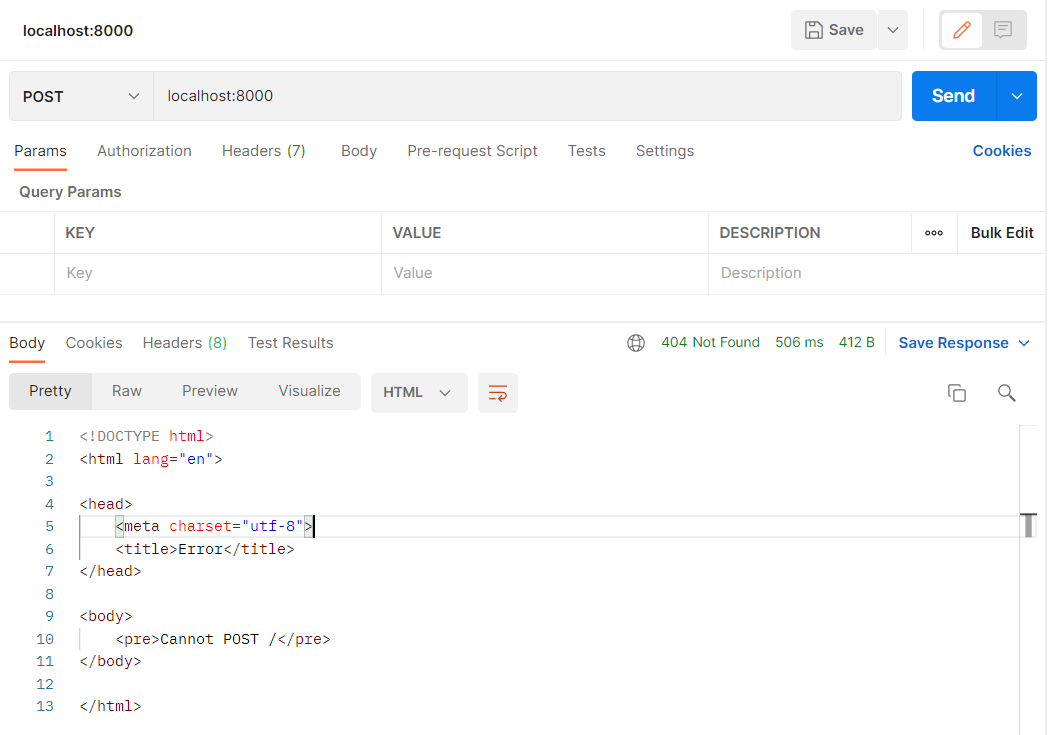
POSTリクエストを投げると、404エラーが返却された。

おわりに
Postmanを利用してHTTPリクエストを投げられるようになった。