【CSS】箇条書きのマーカーをレベルによって変える方法
はじめに
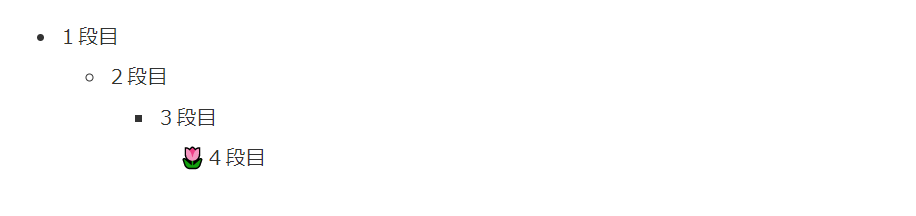
箇条書きを入れ子にした際、マーカーを入れ子構造がわかりやすいように変更する方法のメモ。

CSSの記載方法
/* 1段目 */ .entry-content ul { list-style-type: disc; } /* 2段目 */ .entry-content ul > li > ul { list-style-type: circle; } /* 3段目 */ .entry-content ul > li > ul > li > ul { list-style-type:square ; } /* 4段目 */ .entry-content ul > li > ul > li > ul > li > ul { list-style-type:"\1F337" ; }
list-style-typeオプションについて
オプションで指定する方法
disc(黒丸)circle(白丸)square(四角)
等から選ぶことができる。
list-style-type - CSS: カスケーディングスタイルシート | MDN
文字コードでマーカーを指定する方法
4段目は、マーカーを文字コードで指定している。 文字コードは以下のサイトを参考にした。
上記サイトの16進数の列に🌷とある絵文字を使うときは、
list-style-type:"\1F337" ;
と指定する。
参考:HTMLの中身
<ul> <li>1段目 <ul> <li>2段目 <ul> <li>3段目 <ul> <li>4段目</li> </ul> </li> </ul> </li> </ul> </li> </ul>