手書きで書いた文字を画像に入れ込む方法
はじめに
今回の記事の目的
今回はプログラミングの勉強から少し離れる。 手書きで書いた文字の黒い部分を抽出し、データ化する方法を考えたのでメモ。
活用方法
手書きで味のある文字を写真の上などに乗せられたらかっこいいなと思い実施。 お祝いのプレゼントの添え物として、フォトブック(すぐアル|パレットプラザなど)を作り、そのうち1ページは写真の上に手書きの手紙が乗っているとオシャレではないかと思います。
両親の還暦祝いがあったので検討した。

前提
画像編集ソフトのGIMPがインストールされていること。
手書きの文字の準備
手書きの文字を用意。
- なるべく白い紙に
- なるべく黒いペンで書く。
書けたら写真を撮ってPCに転送する。

手書き文字から文字のみ抽出
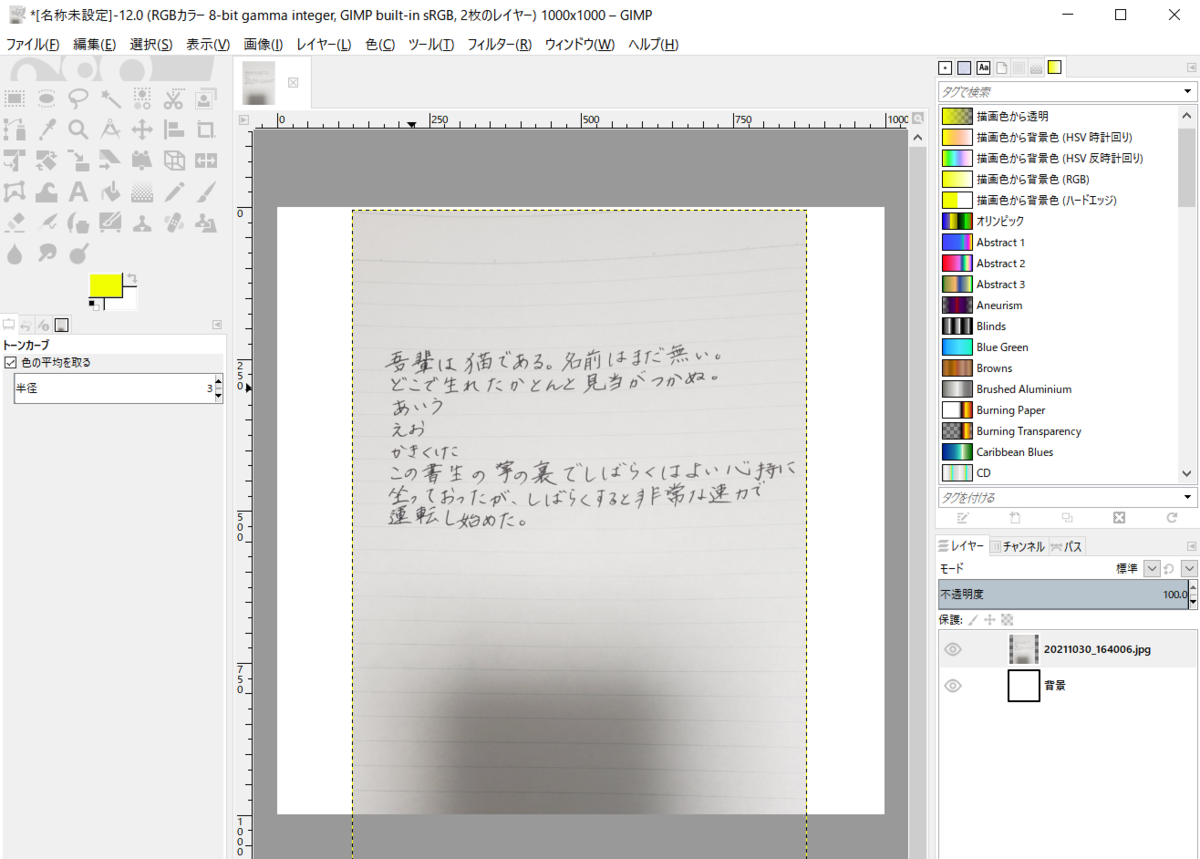
写真をGIMPに取り込む
GIMPのウィンドウに画像をドラッグ&ドロップする。(上のバーから「ファイル」⇒「開く/インポート」でも良い)

トーンカーブの補正
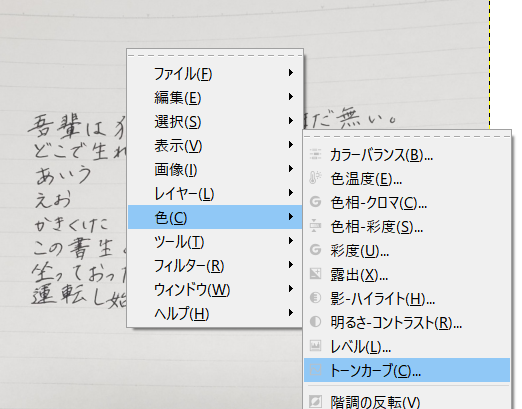
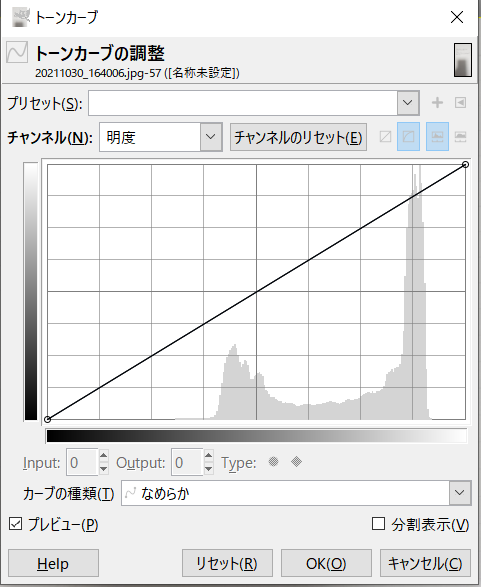
右クリック⇒「色」⇒トーンカーブを選択。
背景部分を真っ白に寄せる
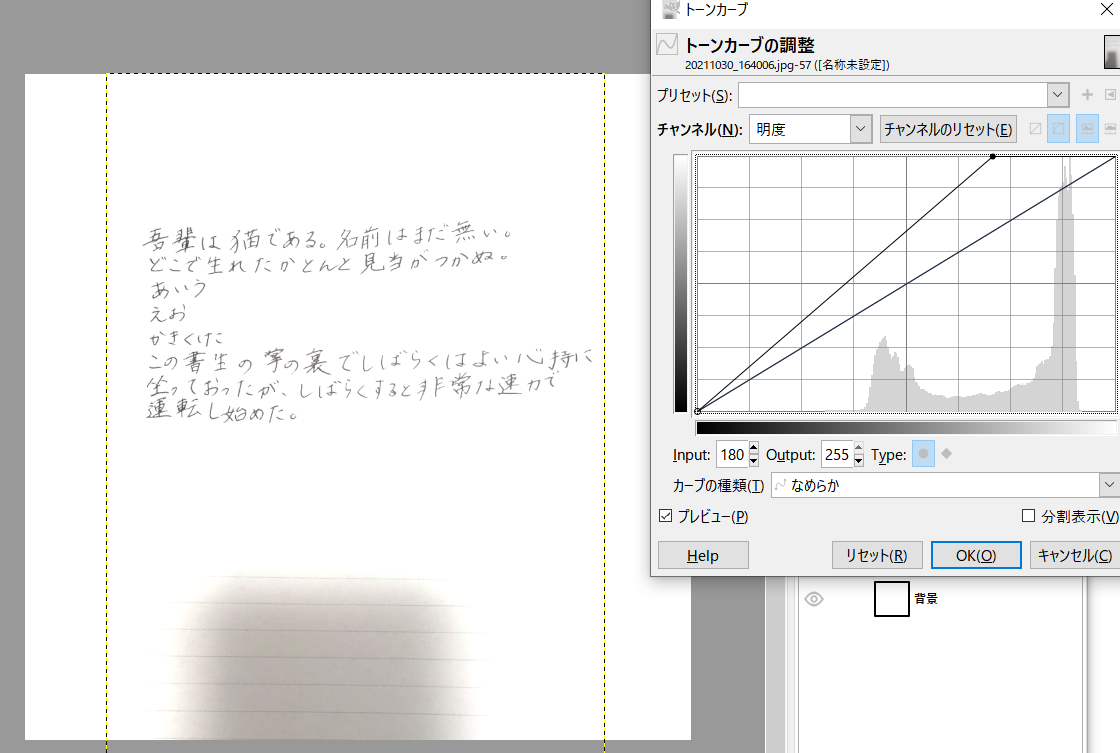
まずはトーンカーブの右上の点を、真左にスライドしていく。 すると、背景にしたい領域である、「元の画像で白に近いけど真っ白ではなかった部分」が、真っ白に近づいていく。
これくらいまでスライドすると、ノートの罫線が消えて文字と背景を白黒の2色に分けることができた。

もっとスライドすると画像の下のほうの陰になっている部分も白に近づけることができるが、ここはトリミングでざっくり消せそうなので、放置とする。
文字部分を真っ黒に寄せる
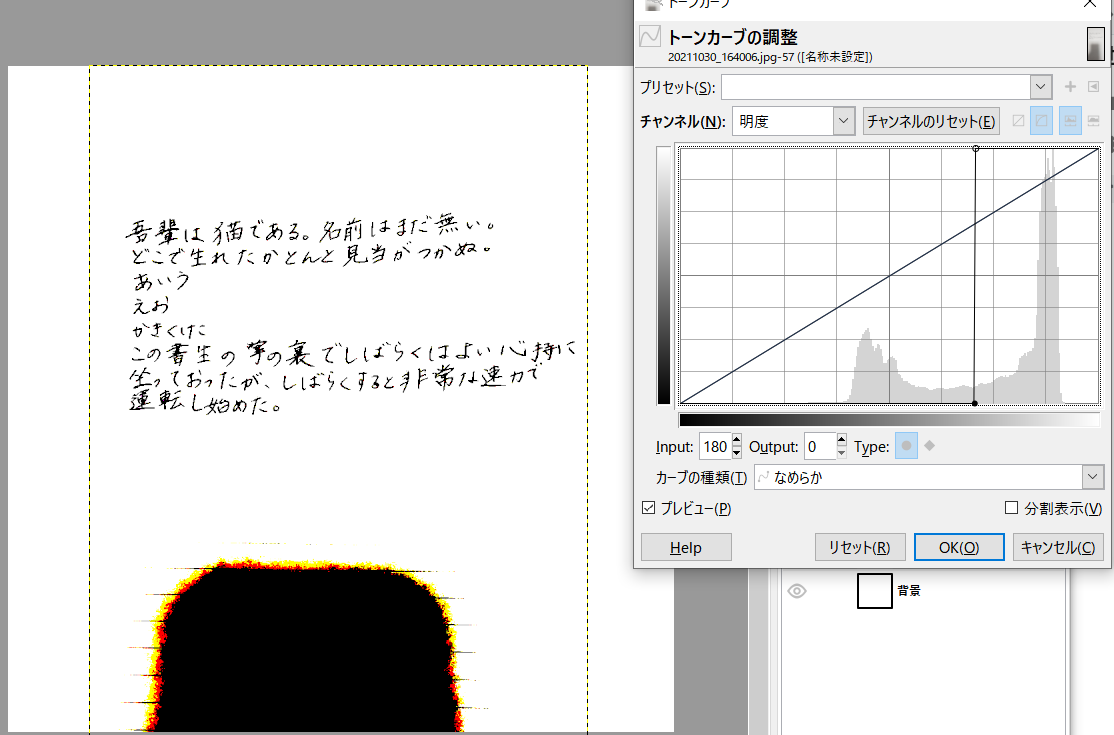
次にトーンカーブの左下の点を、真右にスライドしていく。 すると、文字領域である、「元の画像で黒に近いけど真っ黒ではなかった部分」が、真っ黒に近づいていく。
これで、文字の部分がだいぶはっきりした。変更後のカーブを見ると、変更後の明るさが明るさ最大(真っ白)と明るさ最小(真っ黒)の二値に近づいていることがわかる。

モードを白黒二値に変更する
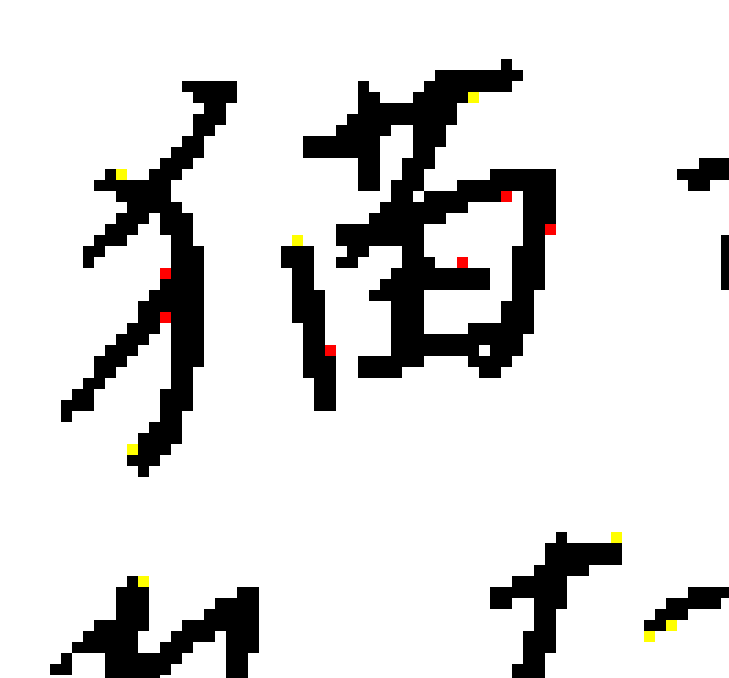
画像を拡大してよく見ると、白と黒の中間の色が少しずつ残ってしまっているので、これらを完全に白or黒に寄せる。

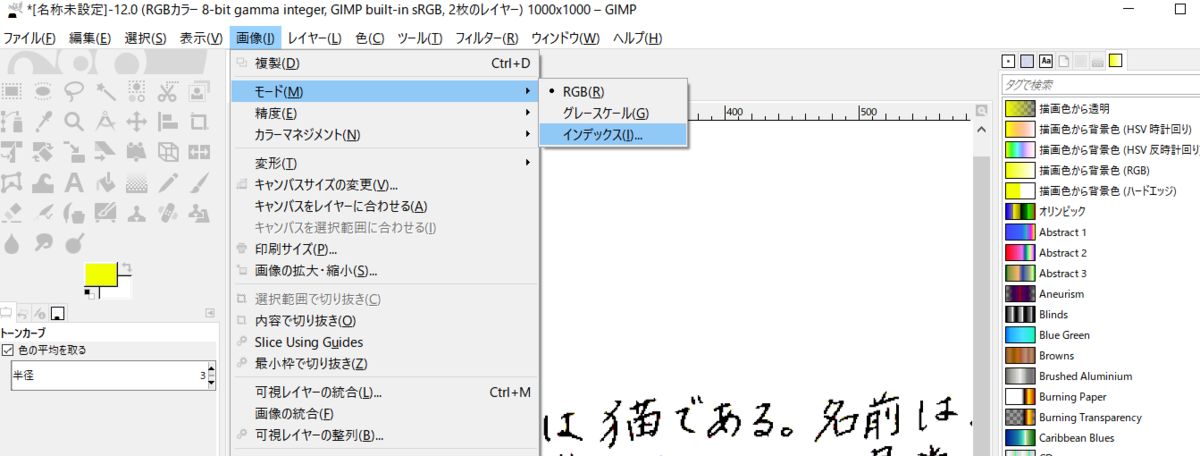
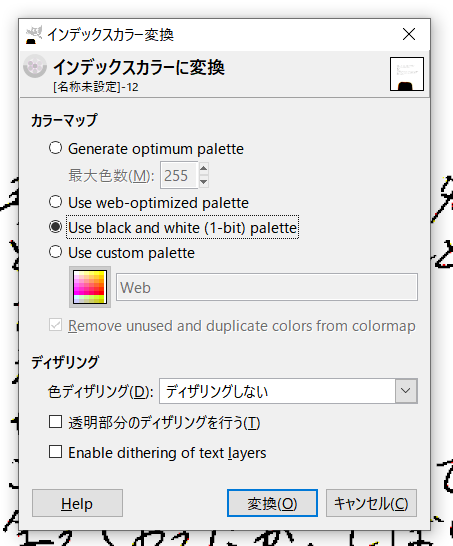
画像⇒「モード」⇒「インデックス」を選択。

「Use black and white (1bit) palette」を選んで「変換」を押下。

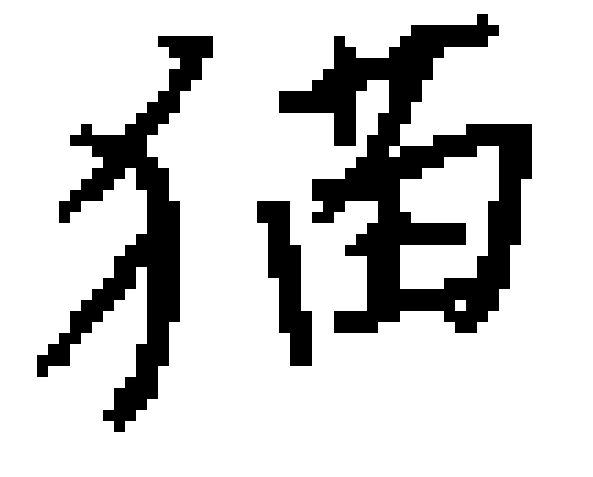
これで拡大しても、白黒の二値画像となった。

背景(白部分)を削除する
アルファチャンネルの追加
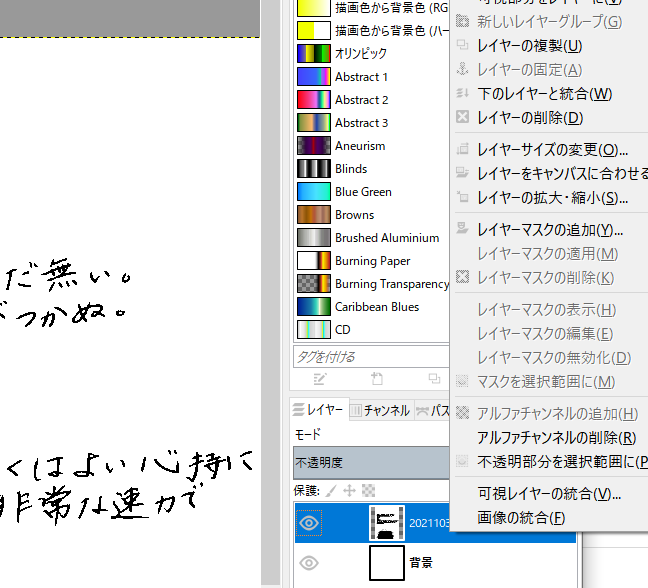
これまで作業していた文字のレイヤーにアルファチャンネルを追加する。
レイヤーウインドウから、レイヤーを右クリック⇒「アルファチャンネルを追加」を押下する。

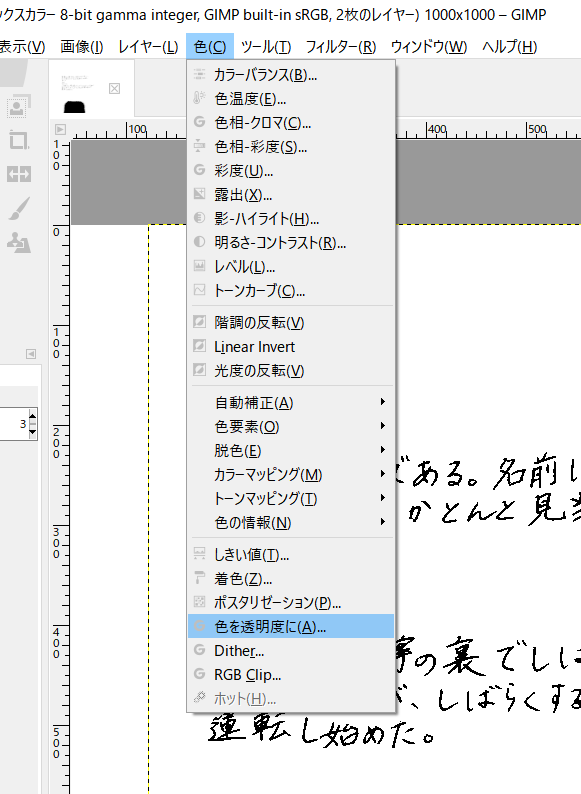
色を透明度に
上のバーから「色」⇒「色を透明度に」を選択する。これで白部分が透明となる。

モードをRGBに戻す
今後の編集を考えて、モードを「インデックス」から「RGB」に戻す。
完成
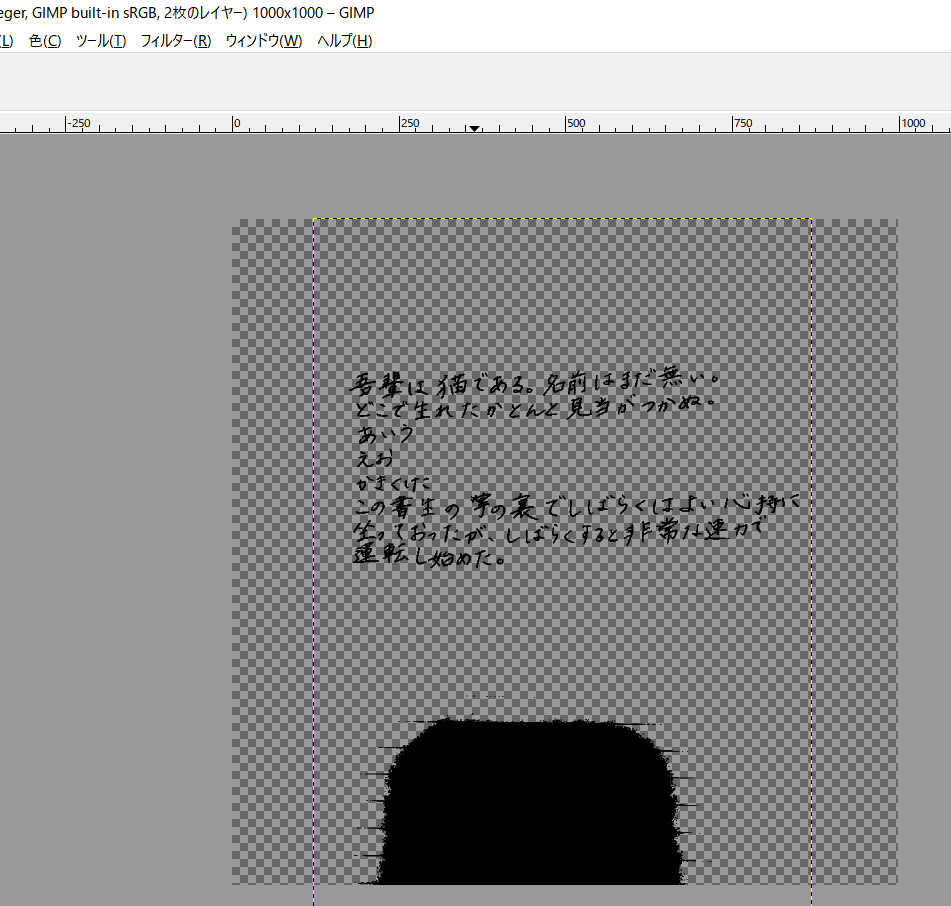
手書き文字だけ切り抜かれた画像が完成した。

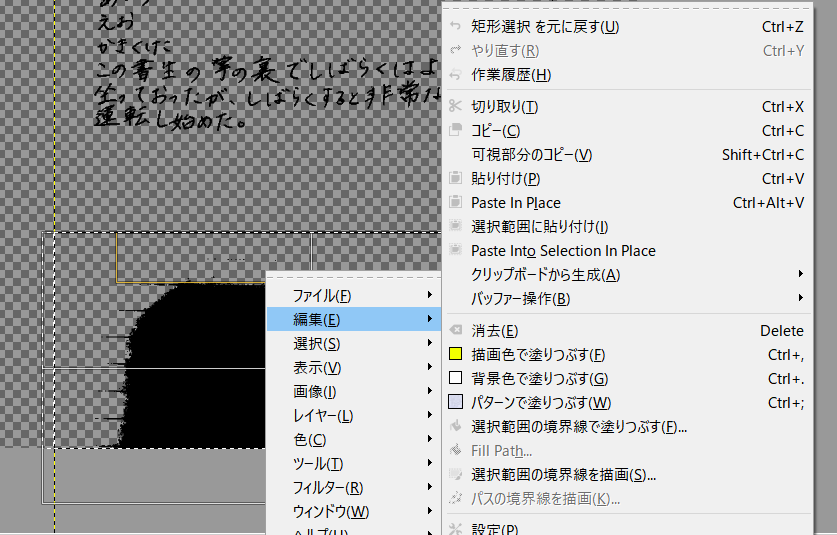
下の影は矩形選択⇒消去でOK。

【応用編】写真の上に画像を乗せる
背景写真に文字を乗せる
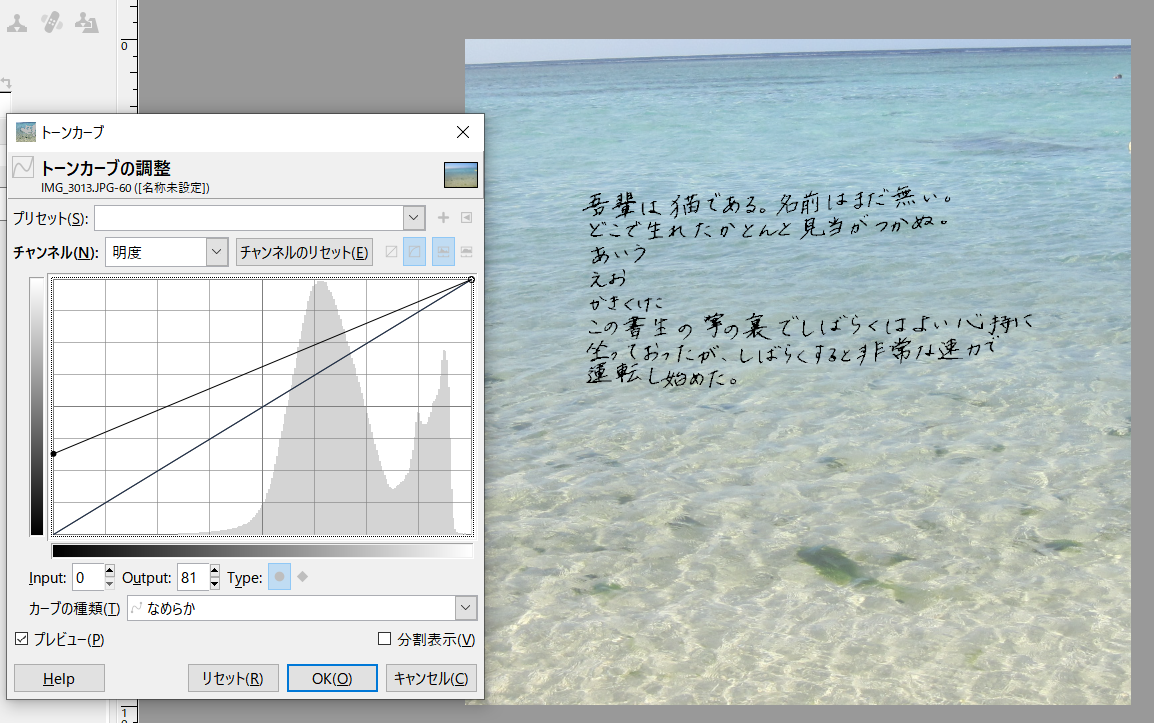
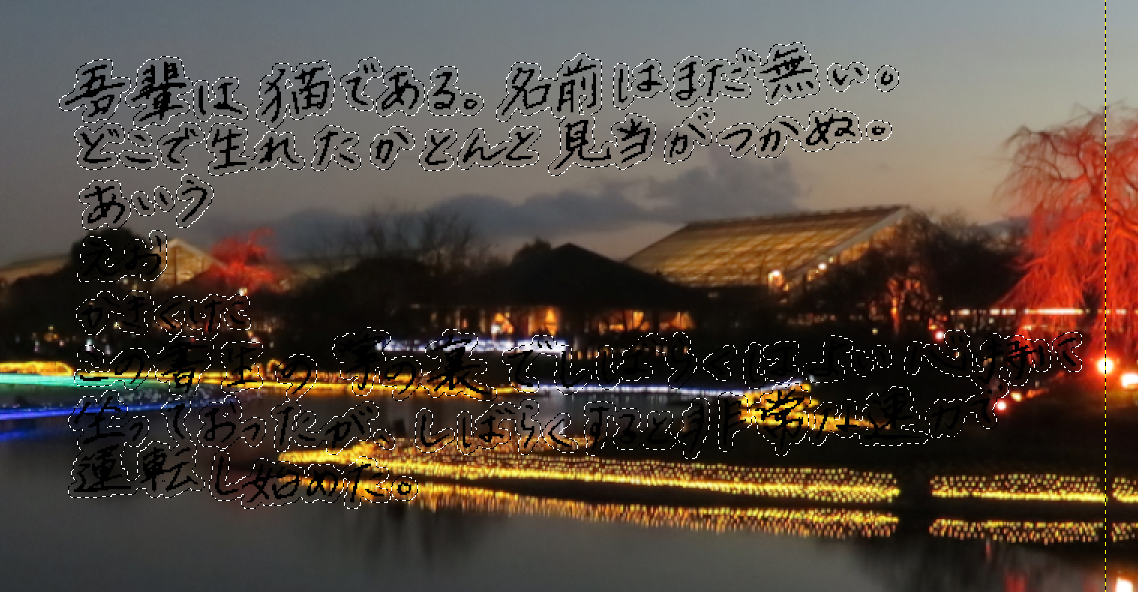
写真に文字を乗せてみた。(注:写真は自分で撮影した画像です)

このままでも十分読めるが、写真によっては暗かったりして文字が読みにくい場合があるので、調整することも可能。
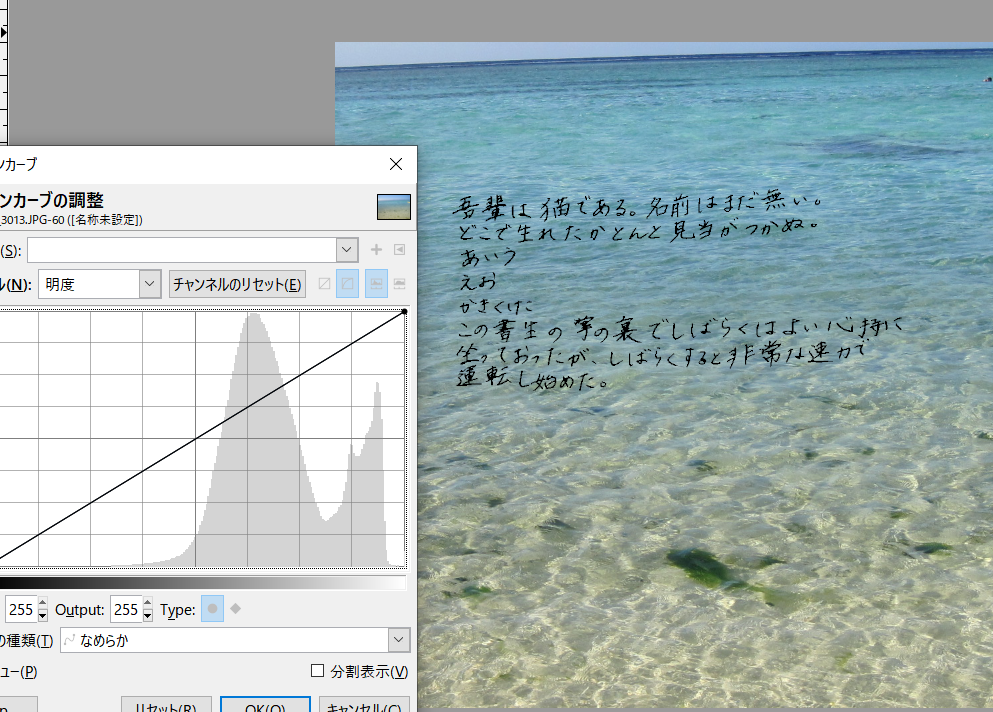
このように画像の明るい部分をより明るくしてもよい。

また、暗い部分を白っぽくし、コントラストを弱くすることで背景っぽい画像にしてもよい。こちらは人物が入った写真の時に有用な感覚が(私には)ある。

文字の周りに光彩を追加する
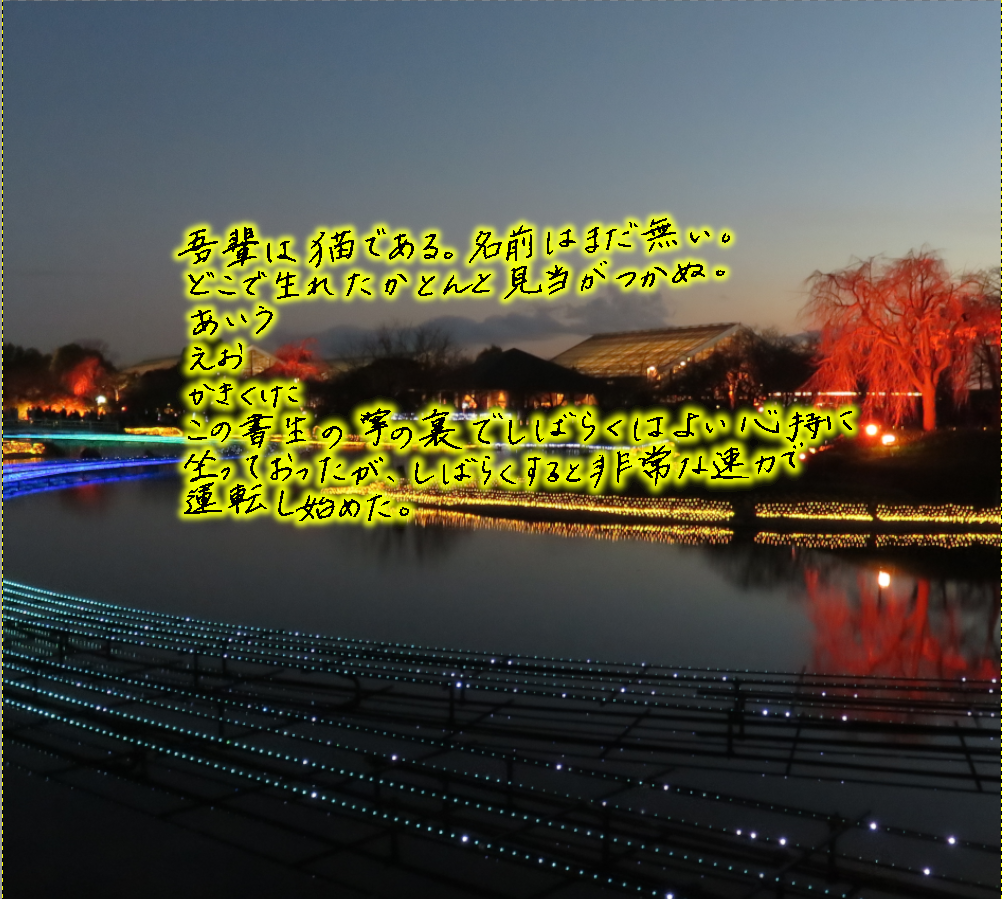
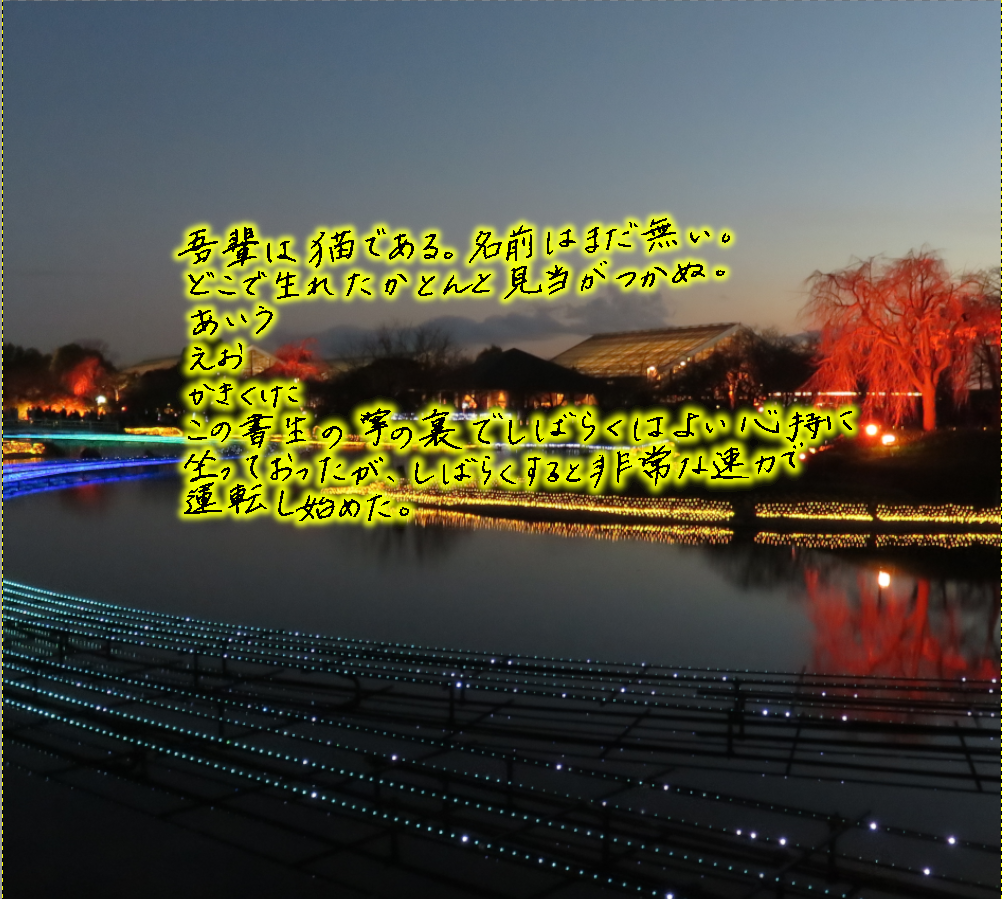
背景が暗い画像の時は文字のほうを工夫しても良い。 (注:この写真も自分で撮影した画像です)

光彩を追加してみる。
選択範囲の作成
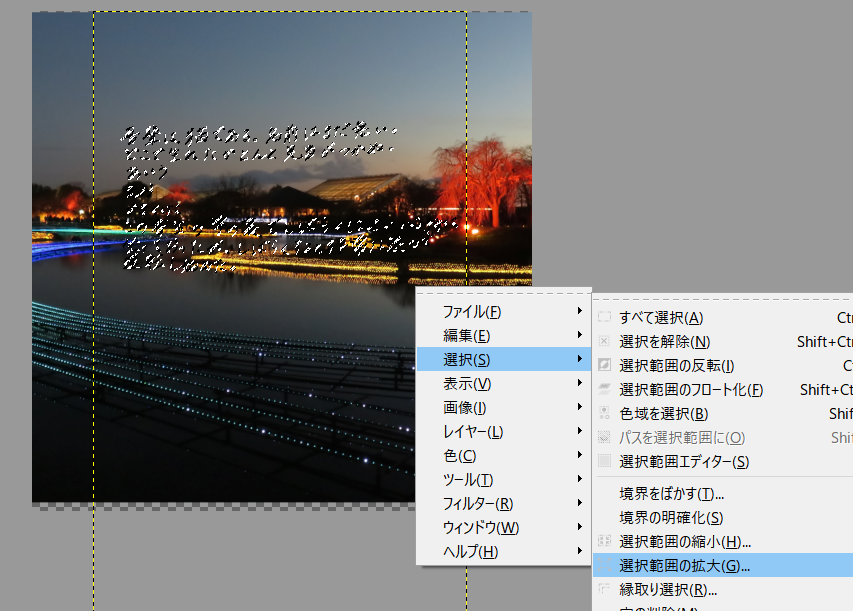
レイヤーウインドウで、文字のレイヤーを選択し右クリック⇒「不透明部分を選択領域に」を押下する。

画像を右クリック⇒「選択」⇒「選択範囲の拡大」をクリックする。

拡大範囲は適宜調整だが、今回は4pxとした。

塗りつぶし
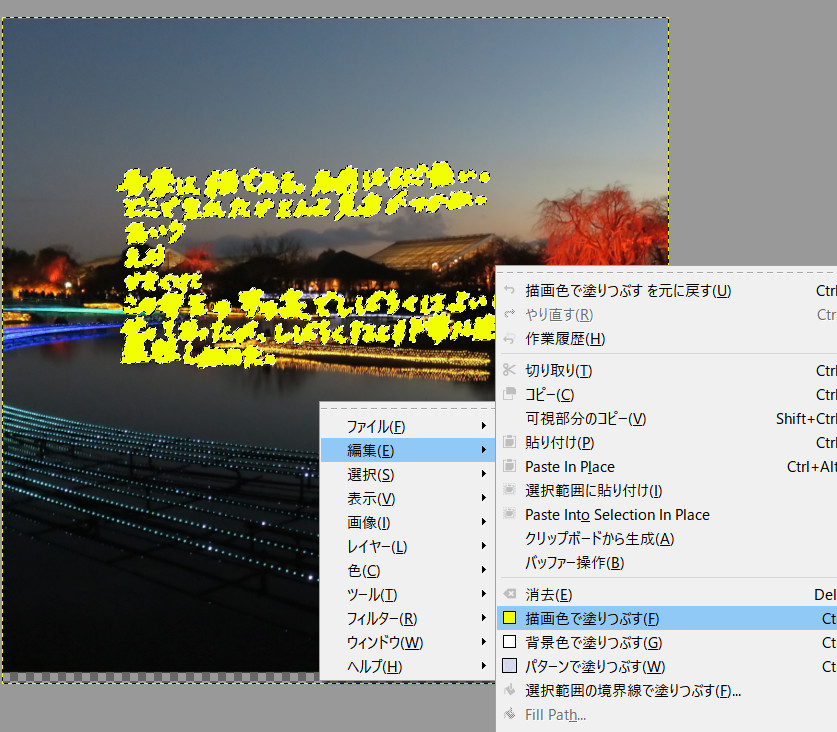
この状態で「新しいレイヤーを追加」し「光彩」レイヤーとする。
その後、新しいレイヤーを選択した状態で黄色で塗りつぶした。

ぼかし
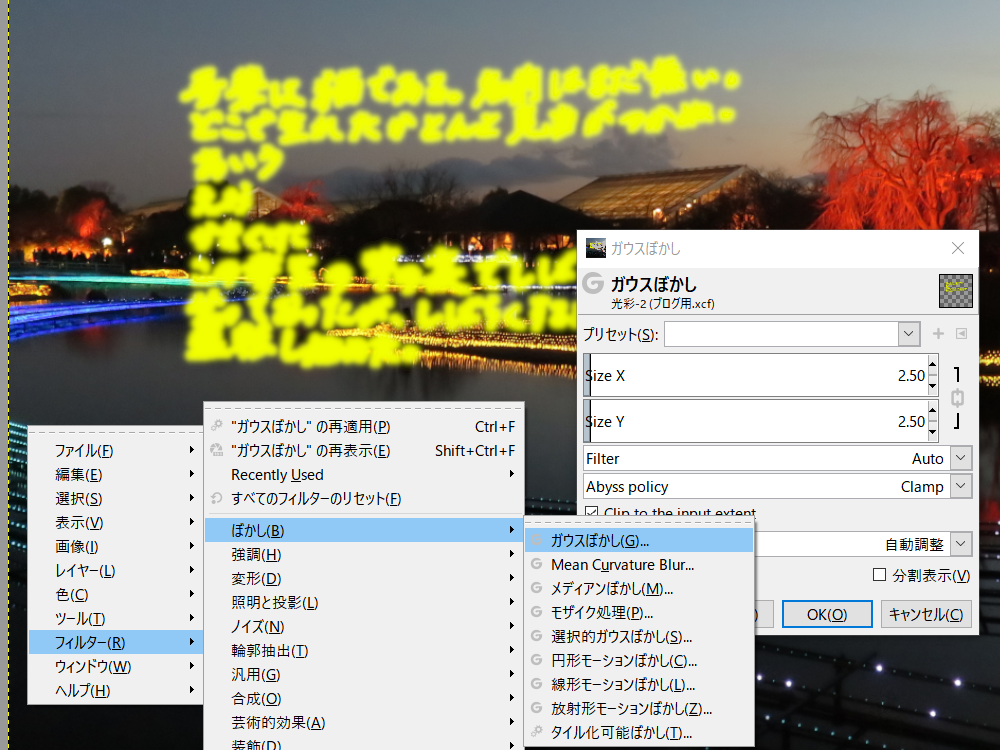
画像を右クリック⇒「フィルター」⇒「ぼかし」⇒「ガウスぼかし」⇒2.5pxと選択していく。

レイヤー順変更
最後に文字レイヤーの下に光彩レイヤーを配置すると、光彩のようになる。

【参考】トーンカーブとは
画像の明るさを調整するツール。

- 横軸が「今の明るさ」
- 縦軸が「変更後の明るさ」
を示している。 また、うっすら見える面グラフは、選択中の画像のうち、「今の明るさ」の分布を示している。
横軸で、ある明るさを持つ領域を示す点を決めて、その点を上下に動かすと、「その領域を今より明るくしたいのか暗くしたいのか」を調整できる。
おわりに
手書きの文字を抽出するために、色を「白」「黒」の二値に分けてからの切り抜きを実施した。
今後活用していきたい。