GatsbyブログをGatsby Cloudで公開してみた
はじめに
Gatsbyブログをローカルで立ち上げてみた。 公式チュートリアルに従うと、ここでホスティングサービスGatsby Cloudを利用して公開してみる手順があるので、やってみる。
この記事のゴール
前回の記事
前提
システム構成
作成するシステムの構成を図にする。
一般的には、ヘッドレスCMSとホスティングサービスを組み合わせることが多い。 JAMSTACK(JavaScript/APIs/Markup)と言われる形式。
Git Hubとローカルを連携する
その後、
gatsby/gatsby-starter-blog上で以下のとおりGitHubにプッシュする。
$ git init $ git status $ git add . $ git commit -m "first commit" $ git branch $ git branch -M main $ git remote add origin git@xxxxxxxxxxxxxxxxxxx.git $ git push -u origin main
参考:Gitに入門した際の記事はこちら。
ソースコードをGitHubで管理する方法メモ - エンジニアを目指す日常ブログ
Gatsby Cloudにログイン
Git Hub アカウントでログインした。
無料プランと有料プランがあり、最初の14日間は有料プランのトライアルとなる。14日後自動で無料プランにダウングレードするとの記載がある。
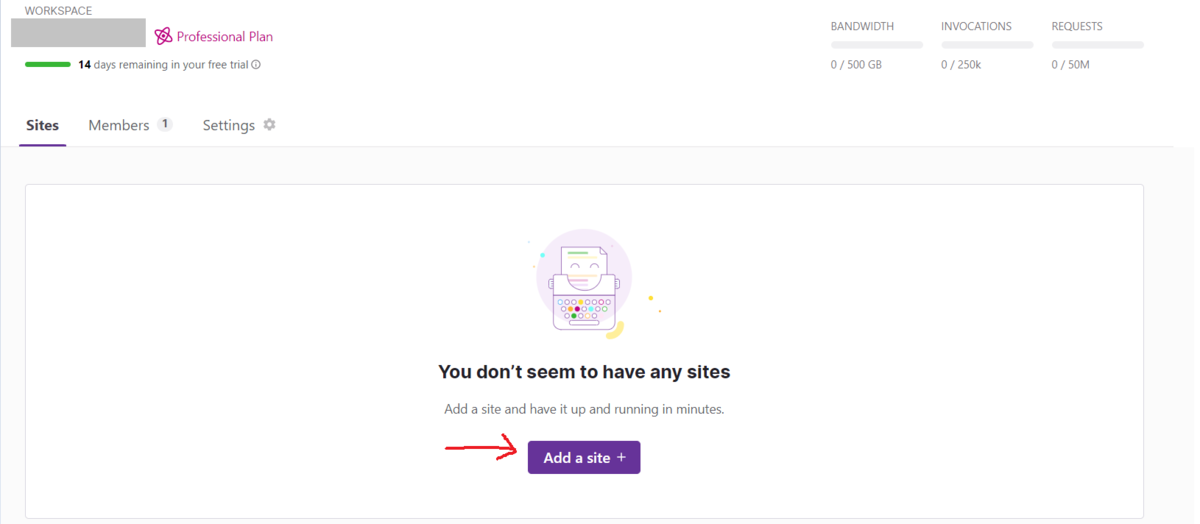
サイトを追加
Add a siteを選択した。

Git Hubとの連携
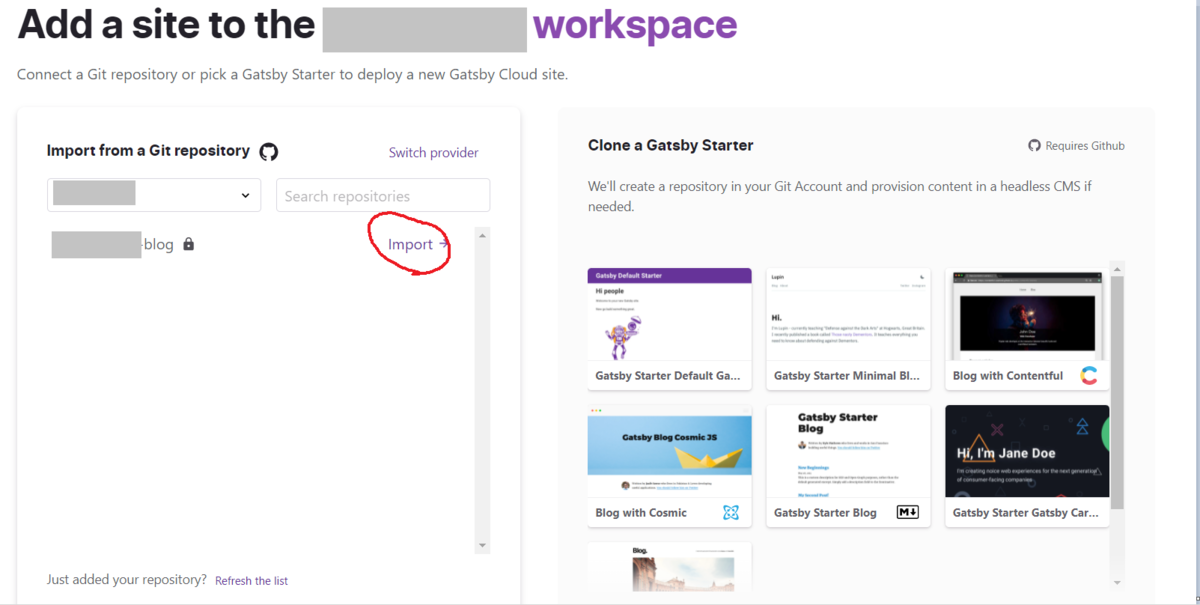
Import from a Git repository → Git Hubを選択する。

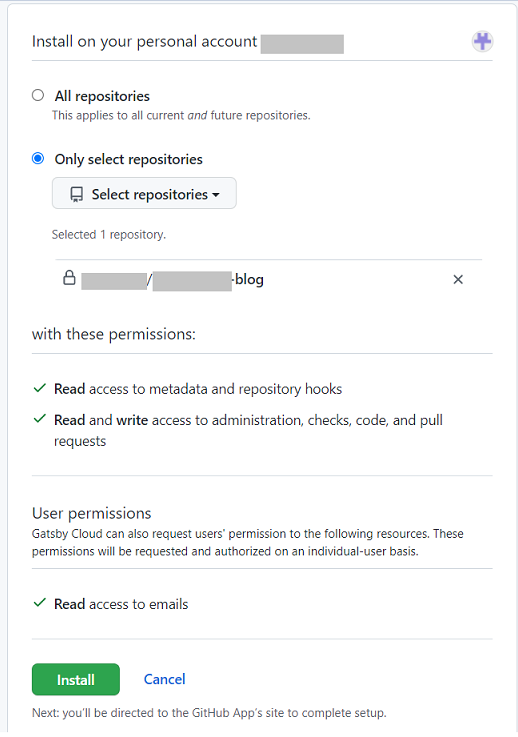
Gatsby CloudからGit Hubへのアクセス許可を与える。今回はブログ用のリポジトリのみ選択。

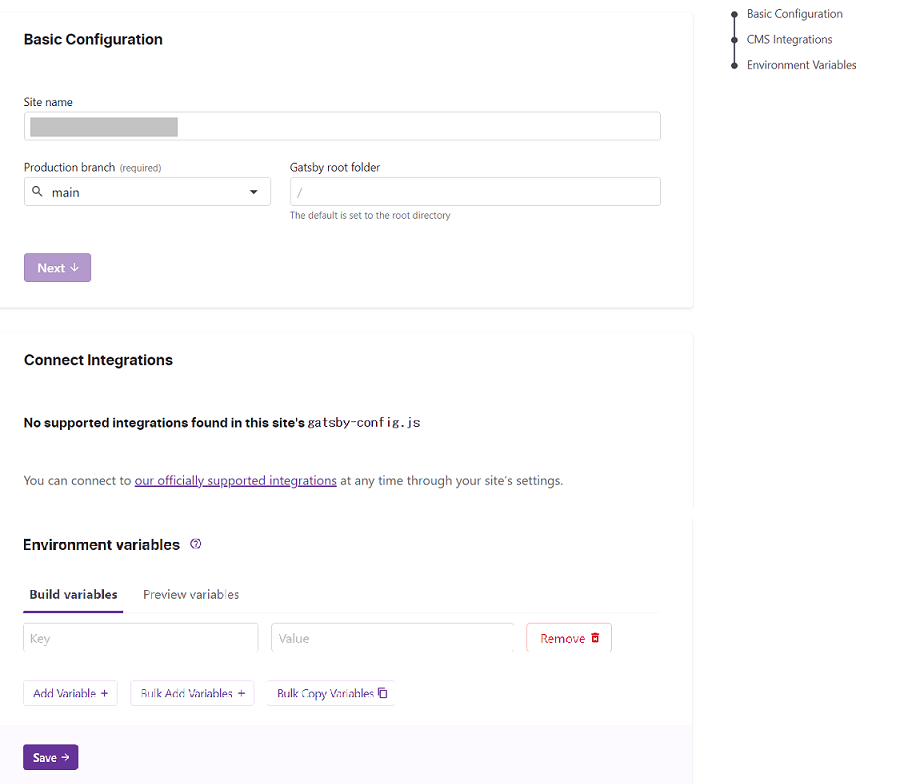
サイトの設定
サイト名はデフォルトのままにした。
CMSの設定、環境変数も特に変更せず、下部のBuild Siteをクリック。

サイトの完成
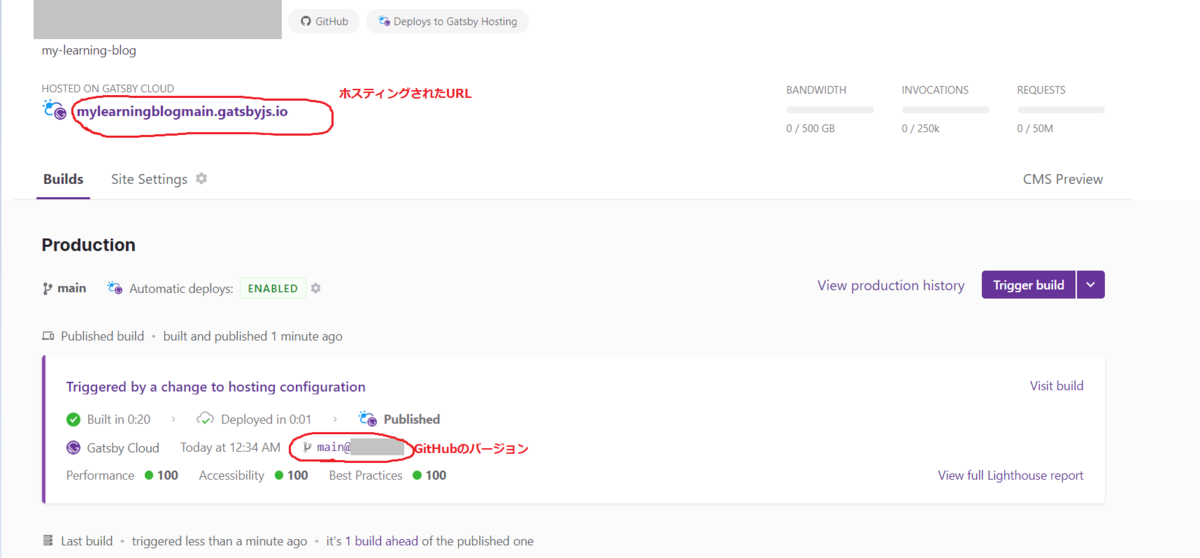
設定の確認

https://対応もしている模様。
試しに公開したブログ:https://mylearningblogmain.gatsbyjs.io/
おわりに
Gatsby Cloudを使ってサイトを公開することができた。